بسیاری از شرکت های طراحی سایت برای راه اندازی یک وب سایت از کدهای html استفاده می کنند. صفحات اینترنت شامل بخش هایی مانند محصولات ، مقالات ، درباره ما و … می باشد که برای طراحی هرکدام باید از کدهای مخصوصی استفاده کرد.
بسیاری از طراحان در زمان طراحی سایت اشتباه های رایجی در کدنویسی دارند که در این مقاله قصد داریم درباره اشتباهات رایج در کدهای html صحبت کنیم.
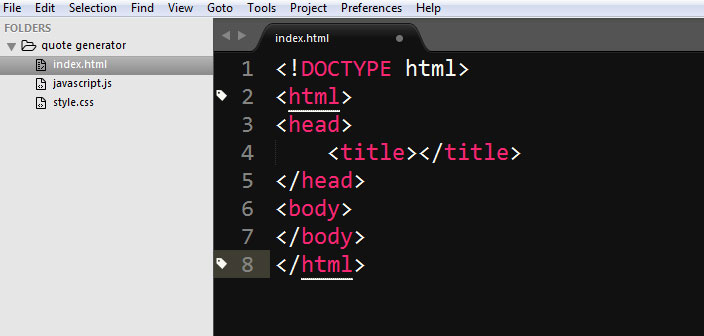
محتواهای درون سایت توسط سه لایه برای کاربران سایت نمایش داده می شود. محتوا نیز شامل بخش هایی میشود که صاحب سایت قصد دارد آن را به کاربر نشان دهد. این محتوا به صورت کده های html مابین دو تگ <html> قرار میگیرد.
html چیست
html زبان برنامه نویسی نیست، در واقع زبانی برای نشانه گذاری می باشد و معمولا برای پیکربندی اطلاعات و جداسازی اجزای یک نوشتار، عنوان ها، تصویر، فهرست، جدول و … استفاده می شود. از طرف دیگر، کدهای html را نباید به عننوان زبان برای صفحه آرایی یا نقاشی صفحات وب به کار برد.
یادگیری اصول کدنویسی کار سختی نیست، اما آشنایی و تسلط بر این قوانین و اصول و رعایت اصول استاندارد و صحیح در کدنویسی نیاز به تجربه و کار فراوان دارد. این نکته را در ذهن خود داشته باشید که تفاوت یک طراح سایت و سئو کار حرفه ای در چنین موقعیت هایی نمایش داده می شود.
مقالات بیشتر: اهمیت نماد اعتماد الکترونیکی در سایت سال 1401

عدم استفاده درست از کدهای ul و ol
تگ یا کدهای ul و ol برای مرتب سازی و لیست کردن مطالب استفاده می شوند . کار با آن ها بسیار ساده است. این کدها توانایی های بسیار زیادی را برا کنترل لیست به وسیله css فراهم می کند. استفاده از تگ های br و p و هر کدام از کدهای html به غیر از تگ های تعریف شده لیست ها، برای شکل دهییک لیست کار اشتباهی است که باید از انجام آن خودداری کنید.
استفاده از تگ های strik – s و del برای نمایش متن های حذف شده
شما با استفاده از تگ del در html می توانید روی محتواهایی که درون این تگ قرار گرفته یک خط بکشید. تگ s و strike جهت کشیدن خط بر روی متون استفاده کنید.
این دو تگ همانند تگ del عمل می کنند اما از نظر مفهومی و معنایی با یکدیگر متفاوت هستند برای مثال فرض کنید شما محتوای مبنی بر دوره های آموزشی بر روی صفحه سایت خود قرار داده اید و قصد دارید به دلیل ورود به سال جدید به کاربران خود تخفیف بدهید.
این امر را می توانید با استفاده از تگ del انجام دهید به این صورت که یک خط بر روی قیمت قبلی کشیده می شود و سپس قیمت جدید درج می شود.
پیشنهاد میکنیم مقاله ی روبرو را مطالعه کنید : اهمیت تایپوگرافی در طراحی سایت
عدم استفاده از تگ های هدینگ ( اشتباهات رایج در کدهای html )
احتمالا اگر طراح سایت و یا سئوکار هستید باید از تگ های h1 – h2 – h3 – h4 – h5 – h6 مطلع باشید. از این تگ ها برای عناوین و نمایش سر فصل در مقالات وب سایت های استفاده می شود. اگر به جملات زرد رنگ ان مقاله دقت کنید متوجه خواهید شد که سر تیترها از تگ های هدینگ جهت نمایش بهتر در گوگل و مقالات استفاده شده است.
سرفصل هایی که به غیر از تگ های هدینگ تشکیل می شوند در مرورگرها قابل نمایش نیستند و همچنین از نظر موتورهای جست و جو گر گوگل قابل نمایش نیستند. استفاده از این تگ ها و استفاده از css برای تغییرات ظاهری عناصری به غیر از تگ های هدینگ برای ایجاد سر تیتر اشتباه بسیار بزرگی می باشد.
استفاده نکردن از alt image به تصاویر در وب سایت ها
استفاده از این آیکون به کاربر و موتورهای جست و جو گر گوگل این امکان را می دهند که بدانند موضوع منتشر شده در سایت شما برای چه مطلبی است و تصویر منتشر شده را بهتر تشخیص دهند. موتورهای جستوجوی گوگل به متون تصاویر شما اهمیت ویژه ای می دهند و این موضوع بر روی سئو سایت شما تأثیر مطلوبی خواهد گذاشت.
استفاده از تگهای b،I ،strong ،em برای bold و italic کردن متن
- b _ متنی که می خواهید را پررنگ و یا بلد می کند بدون در نظر گرفتن سئو و صرفا جهت اهمیت دادن به آن مورد استفاده قرار می گیرد.
- strong _ متن را قوی نشان می دهد که از نظر ظاهری تفاوتی با کلمه ای که بلد شده است ندارند. اما از نظر معنایی این تگ اهمیت بیشتری به متن می دهد و این موضوع زمانی مورد استفاده قرار می گیرد که قصد داشته باشید به کاربر برسانید که مطلب مورد نظر بسیار مهم است.
- i _ کج بودن متون را نمایش می دهد و هیچگونه اهمیتی از نظر معنایی ندارد.
- em _ برای متن هایی مورد استفاده است که بر آن تأکید ویژه ای شده استو از نظر معنایی به متن اهمیت خواهد داد. این تگ تفاوت ظاهری با تگ i نخواهد داشت.
استفاده زیاد از تگ br
تگ br برای ایجاد فاصله و شکست تنها در متون مورد استفاده قرار می گیرد. استفاده از تگ های br برای ایجاد فاصله هایی بیشتر از یک خط در بین خطوط و یا عناصر دیگر اشتباه است. برای ایجاد فاصله بیشتر یک خط در بین خطوط می توانید به راحتی از تگ های p و یا خصوصیت oadding، margin و حتی line-height استفاده نمائید.

قرارگیری تگ های block در بین تگ های Inline
block آیکونی است که تمام طول یک خط را اشغال می کند و قبل و بعد آن نیز یک سطر وجود دارد. یک آیکون Inline تنها به اندازه ای نیاز دارد عرض یک سطر را اشغال می کند و هیچگونه اجباری در اشغال یک سطر وجود ندارد.
عناصر block تگ هایی مانند p، div و موارد دیگر را شامل می شود که بیشتر در ایجاد ساخت صفحات وب سایت مورد استفاده قرار میگیرد. استفاده از این عناصر در بین تگ های Inline کار اشتباهی میب اشد که نباید آن را انجام دهید، اما عنصر Inline به راحتی درون عنصر block قرار میگیرد.
انجام امورتگ های html با شرکت طراحی سایت کارنیل وب
شرکت طراحی وب.کارنیل وب یک دهه سابقه درخشان.در زمینه تولید.انواع سایت (فروشگاهی، شرکتی، خبر، خدماتی و …) در تلاش است تا بهترین و با کیفیت ترین خدمات را به مشتریان خود ارائه دهد.
این شرکت از متخصصین.کاملا حرفه و خبره جهت. طراحی سایت ، سئو ، تولید محتوا صوتی و تصویری و متنی ، انیمیشن و تیزر ، لوگو و بنر، تولید انواع پادکست و … استفاده می کند.
شرکت کارنیل وب با در نظر داشت رضایت مشتریان در تلاش می باشد که با ارائه بهترین کیفیت از خدمات خود رضایت صد در صد مشتریان را جلب نماید. همچنین این شرکت نسبت به دیگر شرکت ها کمترین تعرفه طراحی سایت را با شرایط نقد و اقساط از شما عزیزان دریافت می کند.
اگر سایت خود را راه اندازی کرده اید و برای بهبود و افزایش ترافیک نیاز به مشاوره و راهنمایی دارید، متخصصین و کارشناسان کارنیل وب آماده مشاوره به تمامی شما مردم عزیز می باشد.
شما می توانید برای کسب.اطلاعات بیشتر از نحوه.خدمات این شرکت به.صفحه تماس با ما.مراجعه نمائید.