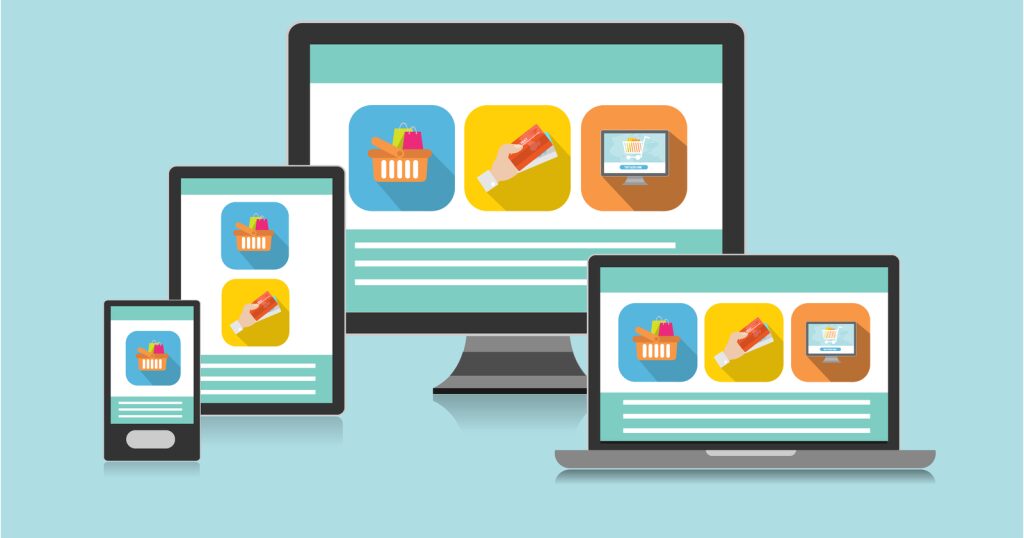
سایت موبایل فرندلی با توجه به اینکه با پیشرفت تکنولوژی هر روز به تعداد استفاده کنندگان اینترنت موبایلی افزوده میشود. با این وجود گوگل به سایت هایی که از تکنولوژی Responsive در طراحی سایت خود استفاده میکنند، لقب موبایل فرندلی میدهد. یعنی وقتی کاربری با تلفن همراه، تبلت و لپ تاپ وارد یک صفحه از سایت میشود، ابعاد سایت متناسب با رزولوشن و اندازه صفحه نمایش کاربر تغییر میکند .
به عبارتی دیگر می توان گفت که طراحی سایت به صورت ریسپانسیو طراحی شده و حالت واکنش گرا در آنها فعال بوده و برای هنگامی که کامیپوتر در دسترس نیست، با تلفن همراه به راحتی در دسترس خواهند بود.
چگونگی الگوریتم طراحی سایت موبایل فرندلی
تنها بر نتایج جستجو که توسط موبایل انجام میشود، تأثیر دارد. با آپدیتی که برای این الگوریتم توسط گوگل انجام شد، سایت هایی که متناسب با موبایل نباشند، جایگاه خود را در رتبهبندی گوگل از دست خواهند داد. بر عکس سایت هایی که بر اساس این الگوریتم طراحی شدهاند، جایگاه بالاتری در نتایج جستجو گوگل خواهند داشت.
گوگل ابزاری به نام page speed insights منتشر کرده است که علاوه بر بررسی سرعت و بهینه بودن صفحات به وبمستر ها کمک میکند تا سایت خود را با استانداردهای موبایل فرندلی هماهنگ کنند.
برای هماهنگی و پیروی از الگوریتم موبایل فرندلی گوگل می توان از ابزاری دیگر به نام Mobile Friendly Test استفاده کرد. این ابزار از ربات های گوگل پیروی میکند، به کمک آن می توان فایل های مهمی را که در robots.txt مسدود شدهاند، پیدا کرد؛ زیرا این فایل ها باعث عدم ارائه سایت های مناسب برای نمایش در موبایل خواهند شد.
کارایی طراحی سایت ریسپانسیو چیست؟
طی یافته محققان در سال ۲۰۱۶، استفاده از اینترنت و جستجو به وسیله موبایل نسبت به رایانه به شدت افزایش پیدا کرده و این روند روز به روز در حال افزایش است. خود این موضوع بیانگر آن است که امروزه موبایل به جزیی از زندگی هر فرد تبدیل شده، همین موضوع باعث شده که صاحبان وب سایت ها، به دنبال تغییر در طراحی سایت باشند و سایت های خود را با ویژگی موبایل فرندلی طراحی کنند.
فرض کنید وب سایت شما در هنگام باز شدن در گوشی های موبایل به شکل نامناسبی نمایش داده شود که این موضوع می تواند به بیزینس شما صدمات جبران ناپذیری بزند. کارنیل وب با طراحی موبایل فرندلی سعی می کند که وب سایت شما را به گونه ای طراحی کند که سایت شما در هنگام باز شدن توسط گوشی های هوشمند به بهترین شکل نمایش داده شود.
برای آگاهی بیشتر مطالعه این مقاله علت محبوبیت کارنیل وب در طراحی سایت پیشنهاد می شود.